Html Post Submit Button . — elements of type submit are rendered as buttons. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. the formmethod attribute is only used for buttons with type=submit. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. When the click event occurs (typically because the. — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. you need to make use of the submit button: 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、.
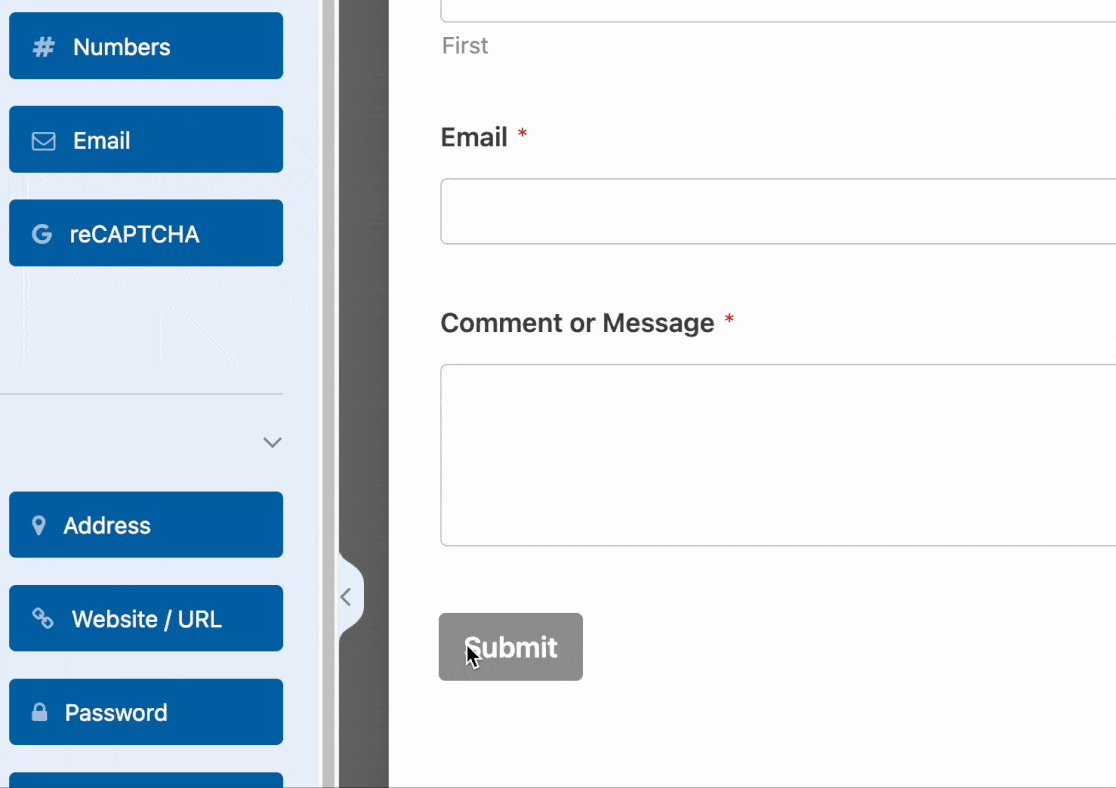
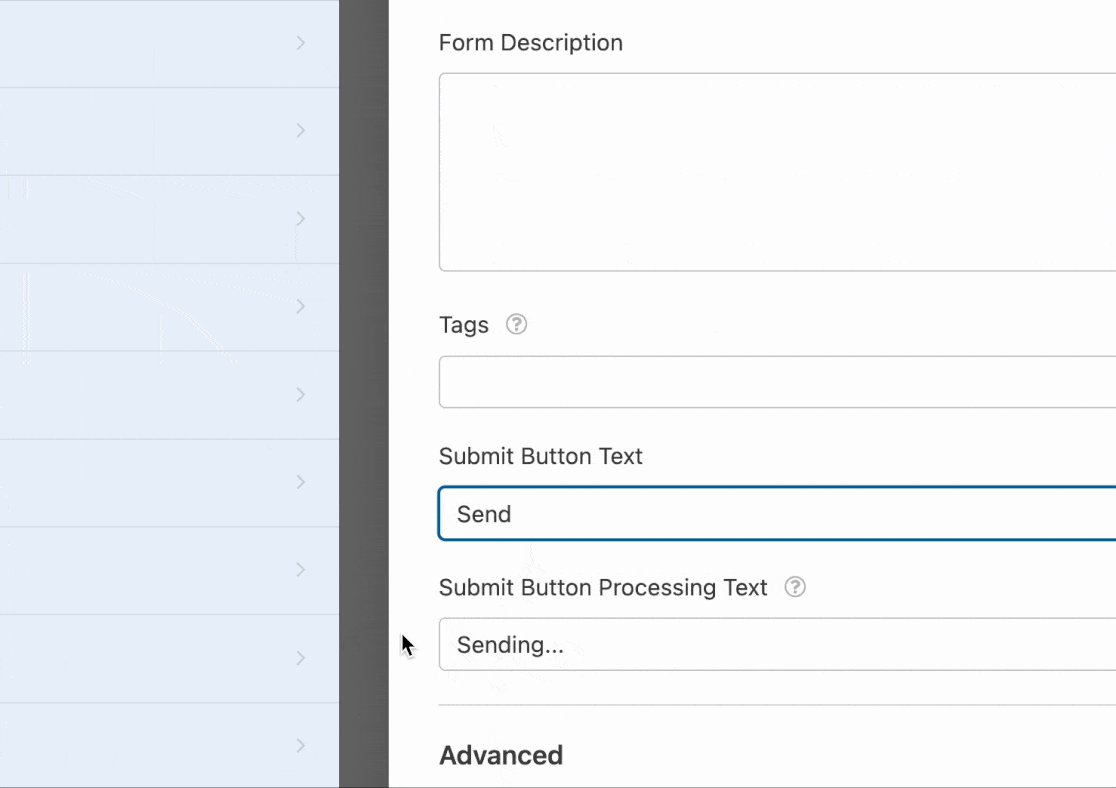
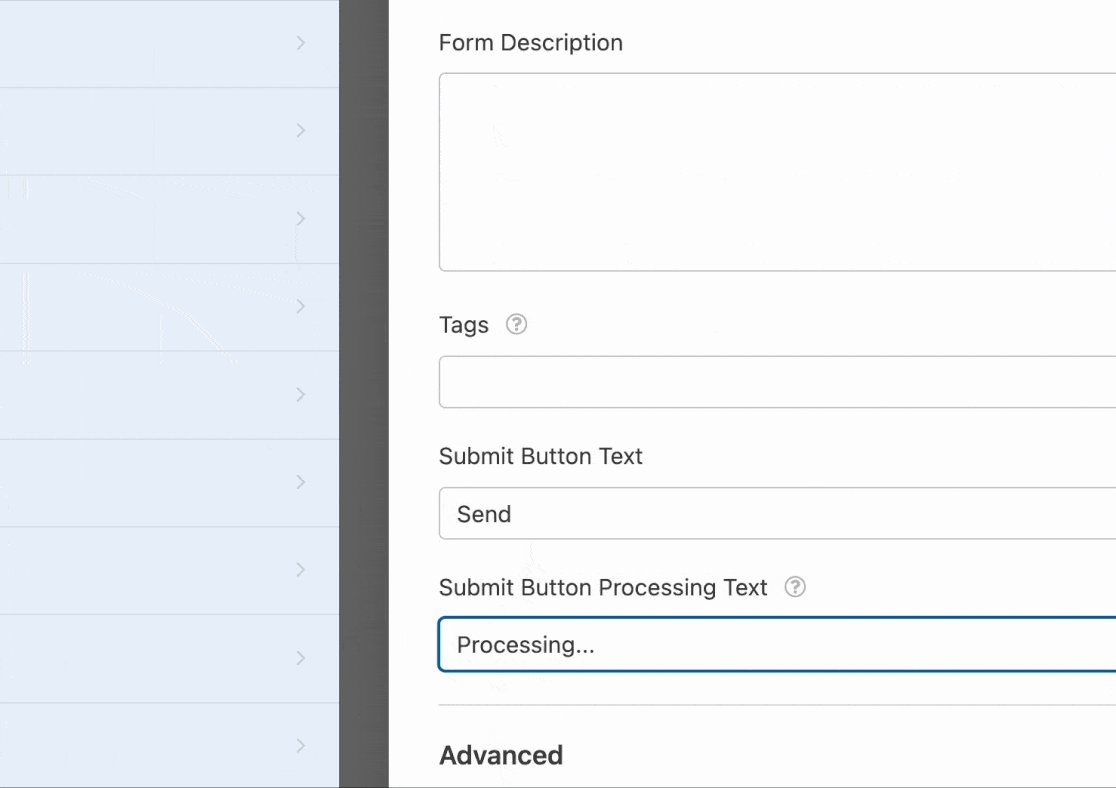
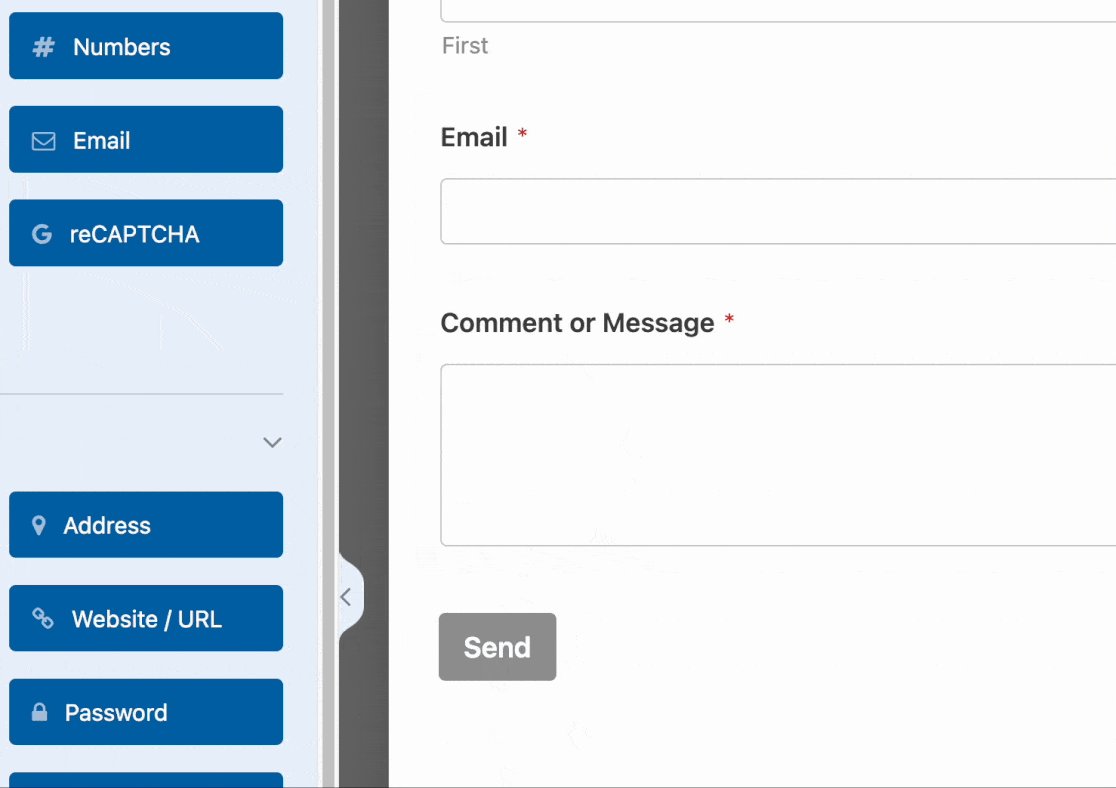
from wpforms.com
— the way around is to use hidden input field(s) for delivering data and the button just for submitting it. When the click event occurs (typically because the. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. you need to make use of the submit button: 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. the formmethod attribute is only used for buttons with type=submit. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — elements of type submit are rendered as buttons.
How to Customize the Submit Button
Html Post Submit Button you need to make use of the submit button: you need to make use of the submit button: When the click event occurs (typically because the. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. the formmethod attribute is only used for buttons with type=submit. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. — elements of type submit are rendered as buttons. — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is.
From webdevtrick.com
CSS Submit Button Animation With JavaScript Submit Button Inspiration Html Post Submit Button — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. the formmethod attribute is only used for buttons with type=submit. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. — elements of type submit are rendered. Html Post Submit Button.
From freefrontend.com
10+ CSS Submit Buttons Html Post Submit Button you need to make use of the submit button: the formmethod attribute is only used for buttons with type=submit. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. 要素の submit 型は、ボタンとして描画されます。. Html Post Submit Button.
From onaircode.com
20+ Bootstrap Submit Button Examples Code Snippet OnAirCode Html Post Submit Button you need to make use of the submit button: — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it.. Html Post Submit Button.
From www.vrogue.co
Html Css Is It Possible To Align A Submit Button With Input Fields Html Post Submit Button 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. — elements of. Html Post Submit Button.
From onaircode.com
20+ Animated CSS Submit Button Examples OnAirCode Html Post Submit Button 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — elements of type submit are rendered as buttons.. Html Post Submit Button.
From onaircode.com
15+ Javascript Submit Form Button Examples OnAirCode Html Post Submit Button you need to make use of the submit button: — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. When the click event occurs (typically. Html Post Submit Button.
From freefrontend.com
10+ CSS Submit Buttons Html Post Submit Button — elements of type submit are rendered as buttons. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. the formmethod attribute is only used for buttons with type=submit. — the way around is to use hidden input. Html Post Submit Button.
From freefrontend.com
10+ CSS Submit Buttons Html Post Submit Button — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. you need to make use of the submit button: — elements of type submit are rendered as buttons. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — the way around. Html Post Submit Button.
From onaircode.com
20+ Animated CSS Submit Button Examples OnAirCode Html Post Submit Button you need to make use of the submit button: 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — elements of type submit are rendered as buttons. the formmethod attribute is only used for buttons with type=submit. — in html, the form submit button is an important element in sending the user’s data to the server for further processing.. Html Post Submit Button.
From www.youtube.com
HTML SUBMIT button GET vs POST HTML Tutorial 53 🚀 YouTube Html Post Submit Button you need to make use of the submit button: <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — in this tutorial, we will explore the html form element, the various input. Html Post Submit Button.
From freefrontend.com
10+ CSS Submit Buttons Html Post Submit Button — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. — elements of type submit are rendered as buttons. you need to make use of the submit button: — the way around is to use hidden input field(s). Html Post Submit Button.
From in.pinterest.com
Submit Button design, design trends, Interactive design Html Post Submit Button 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — in this tutorial, we will explore the html form element, the various input types it takes, and how to create a submit button with which data is. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. —. Html Post Submit Button.
From www.youtube.com
How to link submit button to another page in html YouTube Html Post Submit Button you need to make use of the submit button: 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. When the click event occurs (typically because the. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — elements of type submit are rendered as buttons. the formmethod. Html Post Submit Button.
From onaircode.com
20+ Animated CSS Submit Button Examples OnAirCode Html Post Submit Button — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. you need to make use of the submit button: 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. When the click event occurs (typically because the. <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. — in. Html Post Submit Button.
From www.ilmuwebsite.com
Trik Membuat Submit Button dengan Image Belajar HTML CSS Html Post Submit Button — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. you need to make use of the submit button: <<strong>button</strong> type=submit>send it</<strong>button</strong>> the rest of your code looks good (except the. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — elements of type submit are rendered as buttons. . Html Post Submit Button.
From www.codewithfaraz.com
Create a Morphing Submit Button with HTML, CSS, and JS Html Post Submit Button — elements of type submit are rendered as buttons. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. you need to make use of the submit button: — in this tutorial, we will explore the html form element, the. Html Post Submit Button.
From www.bennadel.com
Associating Submit Buttons With Any Form Using Button Attributes In Html Post Submit Button — elements of type submit are rendered as buttons. — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. 要素の submit 型は、ボタンとして描画されます。 click イベントが発生したとき(ふつうはユーザーがボタンをクリックしたとき)、.. Html Post Submit Button.
From www.youtube.com
Animated Submit Button using HTML CSS & Javascript CSS Loading Html Post Submit Button — the way around is to use hidden input field(s) for delivering data and the button just for submitting it. — in html, the form submit button is an important element in sending the user’s data to the server for further processing. — in this tutorial, we will explore the html form element, the various input types. Html Post Submit Button.